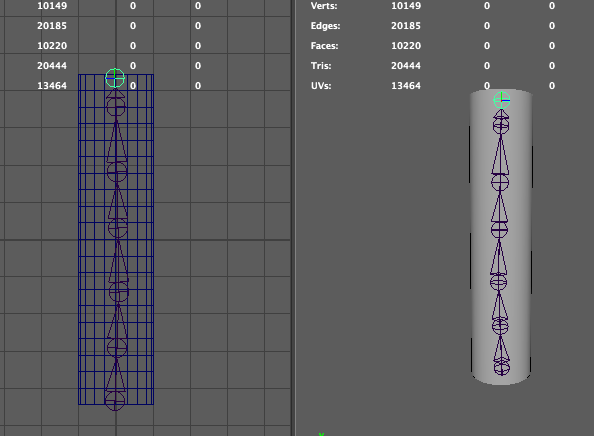
When 3D modelling a character you can UV unwrap it and position each part separately to then import it into photoshop and design the characters skin using the targa file from the Maya UV map.
Here's my example of this below:
- 21:19
- 0 Comments

 Using this image for reference helped me a lot when modelling the character and I constantly used a front and perspective view to make sure that I stuck to the image reference.
Using this image for reference helped me a lot when modelling the character and I constantly used a front and perspective view to make sure that I stuck to the image reference. |
| Concept for an insectoid - maraca playing Treehopper |
 |
| Concept for YouTube banner art |
 |
| Concept for a scary book character |
 |
| Concept for a scary book character |
 |
My sketch turned into vector art |
 |
| One of John Kenn Mortensen's drawings |
 |
| A beating heart gif that I drew, animated and projected onto myself |
 |
| Picture that I took for reference of the animation in the video below |
Wants
|
Needs
|
3d menu screen -XCom - extra menu items (art bible, Training room)
|
2 different 3D models for each object (one hidden)
|
Animation at beginning to tell narrative
|
Assets - Asteroids, spaceships, aliens, backdrop, etc - Placeholder ones to begin with while sorting out gameplay
|
Text over gameplay to tell narrative (Check with Ewan if it would affect grade)
|
Gameplay Mechanic - maneuver ship, shoot aliens, gain points
|
voiceovers
|
Sound and particle effects
|
smoking spaceship when dead (smoke on screen as transition back to menu screen?)
|
Simple menu screen
|
one sheet, art bible, design doc (put into google drive folder)
| |
maps, storyboard, scripts?
| |
Shellshock Mechanic
| |
Hand painted graphics - simplistic
|

Hi, I'm Yasmin!
I’m driven by creativity and inspired by technology. Some call me an enthusiastic daydreamer, others a nerdy game freak or coder, and often a YouTube fanatic. However, if I had to label myself it would be:
A Media Magician of Creative Concoctions!